Silverlight is Microsofts tegenhanger van Flash. Met Silverlight maakt u in een handomdraai een prachtige videogalerij voor uw website. In deze workshop laten we u stap voor stap zien hoe u dat voor elkaar krijgt.
Microsoft Silverlight wordt steeds vaker ingezet om video af te spelen op websites of op mobiele telefoons met het Phone 7 besturingssysteem. Voor het afspelen is een plug-in vereist van de Silverlight Player. Deze gratis browser onafhankelijke plug-in kunt u downloaden via http://www.microsoft.com/getsilverlight.
Om te ontdekken wat de mogelijkheden zijn van Microsoft Silverlight surft u naar http://www.microsoft.com/silverlight/case-studies/. Voor veel van deze voorbeelden is de nodige programmeerkennis vereist, maar dat is gelukkig niet het geval voor het maken van een videogalerij. Sterker nog dit gaat super eenvoudig met de gratis Windows Expression Encoder die u kunt downloaden via http://www.microsoft.com/expression.
In deze workshop laten we u zien hoe u verschillende bestanden kunt converteren, welke instellingen u daarvoor gebruikt en hoe u automatisch de HTML-pagina kunt genereren met de Silverlight videogalerij. Als laatste laten we u zien hoe u deze HTML-code kunt aanpassen aan uw eigen wensen.
Start na de installatie Expression Encoder en klik op Silverlight Project om te starten met een nieuw project. (Afb. 1). Klik links onder in het scherm op Import om de videobestanden te importeren die u wilt tonen in uw videogalerij. Door de CRTL-toets ingedrukt te houden kunt u meerdere bestanden tegelijkertijd selecteren.
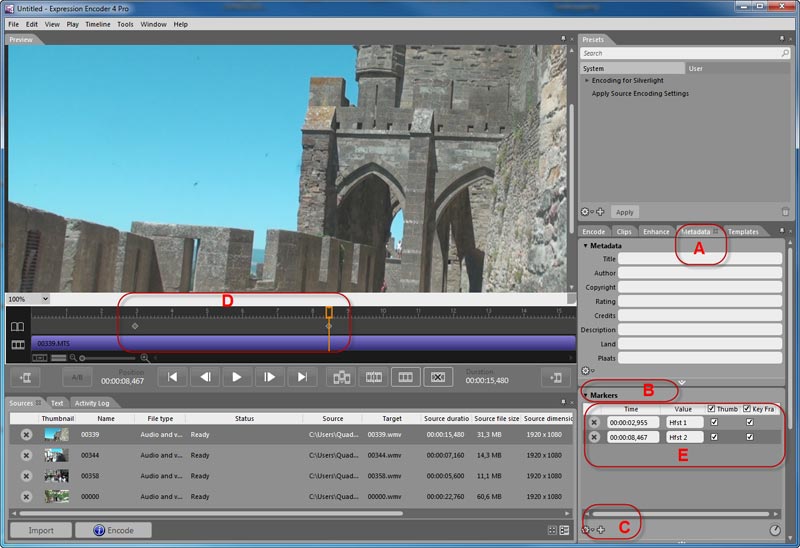
De bestanden worden getoond in het tabblad Sources (Afb. 2a). Elk videobestand is in te korten door de witte handvaten te gebruiken op de tijdlijn (Afb. 2b). Met het bedieningspaneel (Afb. 2c) kunt u de video afspelen en stoppen.
Hoofdstukken
Bij langere videoclips kan het handig zijn om deze onder te verdelen in hoofdstukken. Hiervoor moet u markers plaatsen op die plek waar u het hoofdstuk wilt beginnen. Om een marker toe te voegen, klikt u op het tabblad Metadata (Afb. 3a) en daarna op de optie Markers (Afb. 3b). Vervolgens verschuift u de afspeellijn op de tijdlijn naar de gewenste positie en klikt u op het plusteken (Afb. 3c) om de marker te plaatsen.
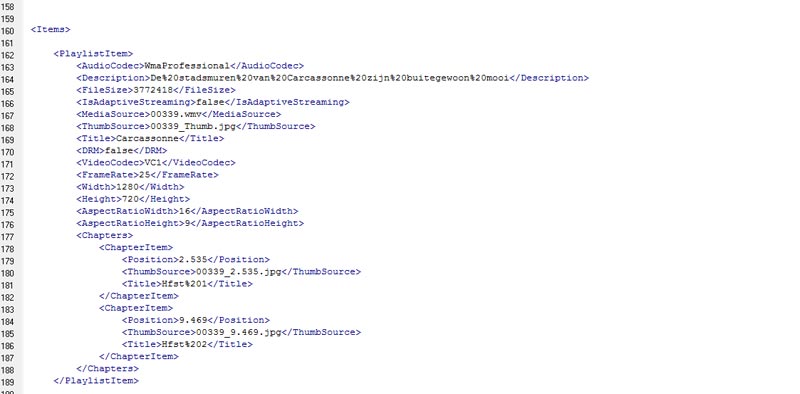
Herhaal deze stap voor alle hoofdstukken die u wilt toevoegen. De geplaatste markers worden op de tijdlijn getoond (Afb. 3d). Om een naam aan het hoofdstuk mee te geven en daarvan een thumbnail te tonen, geeft u per marker een naam op bij Value en plaatst u een vinkje bij Thumb (Afb. 3e).
Encodeertemplate selecteren
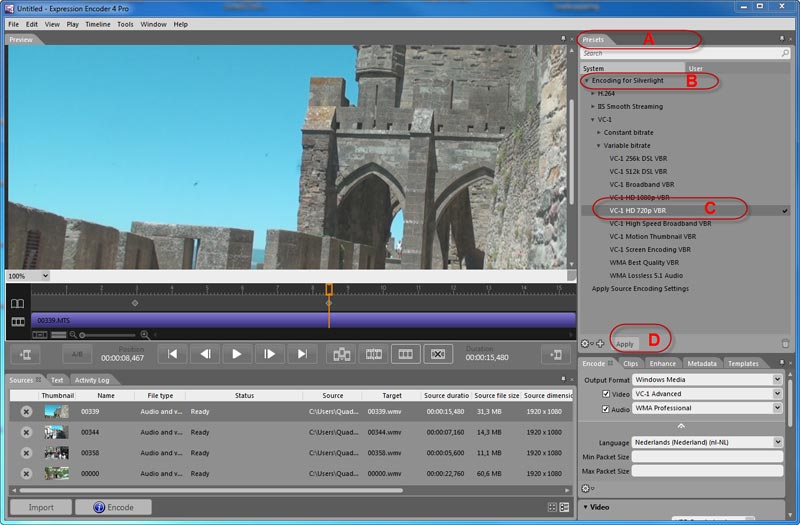
Expression Encoder beschikt over een aantal standaard templates voor het encoderen van de video. U vindt deze onder Presets (Afb. 4a). Om gebruik te kunnen maken van de Silverlight Player kiest u een van de templates onder de optie Encoding for Silverlight (Afb. 4b).
Als u de gratis variant hebt van Expression Encoder kunt u alleen de video encoderen met Microsofts eigen VC-1 codec. Hebt u Expression Encoder gekocht voor 79 euro, dan mag u ook de templates selecteren met de H.264 codec. Selecteer onder de optie VC-1 de template VC-1 HD 720p VBR (Afb. 4c) en klik op Apply (Afb. 4d) om deze template te activeren.
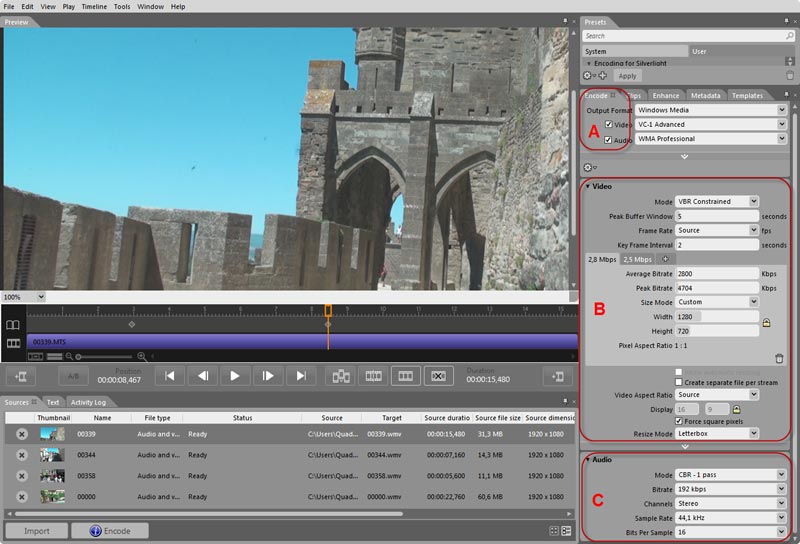
Deze template is nu actief voor alle video bestanden in dit project. Laat de specifieke encodeerinstellingen voor de video (Afb.5b) en de audio (Afb.5c) onder het tabblad Encode (Afb.5a) ongemoeid, tenzij na het encoderen blijkt dat de kwaliteit te slecht is. In dat geval kunt u de bitrate verhogen of de framerate en resolutie aanpassen.
Silverlight Player template kiezen
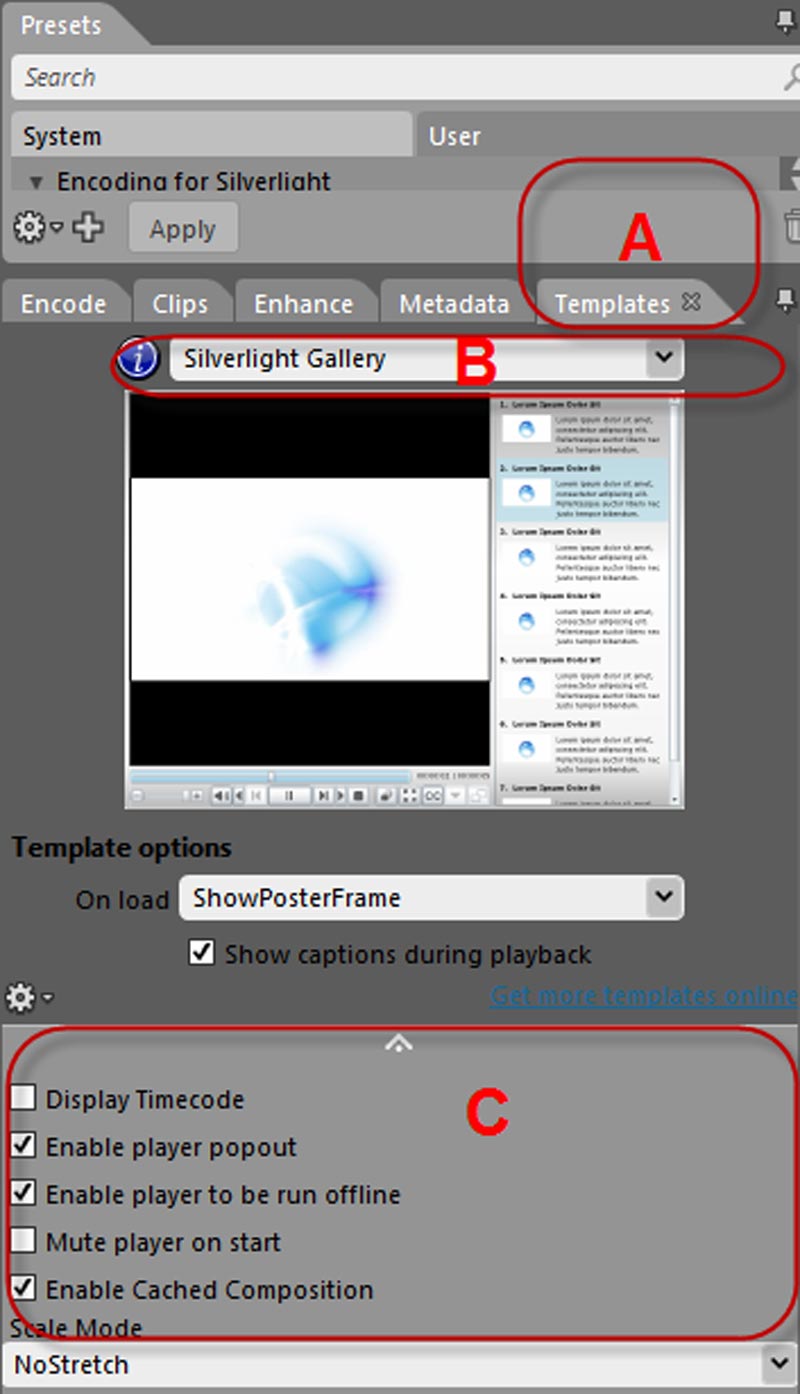
Klik vervolgens op het tabblad Templates (Afb. 6a) om een uiterlijk voor de Silverlight Player te kunnen kiezen bij het uitklapmenu (Afb. 6b. Een aantal parameters voor de template mag u zelf bepalen. U vindt deze instellingen door onder aan het venster op het witte pijltje te klikken (Afb. 6c).
Bij sommige templates, zoals de Silverlight Gallery, wordt er standaard een playlist (afspeellijst) getoond. Bij andere templates, zoals de Silverlight default, is dat niet het geval. U zult dan bij de parameters een vinkje moeten zetten bij Show playlist on player start (Afb. 7). Voor deze workshop hebben wij de template Silverlight Gallery gekozen.
Playlist en metadata
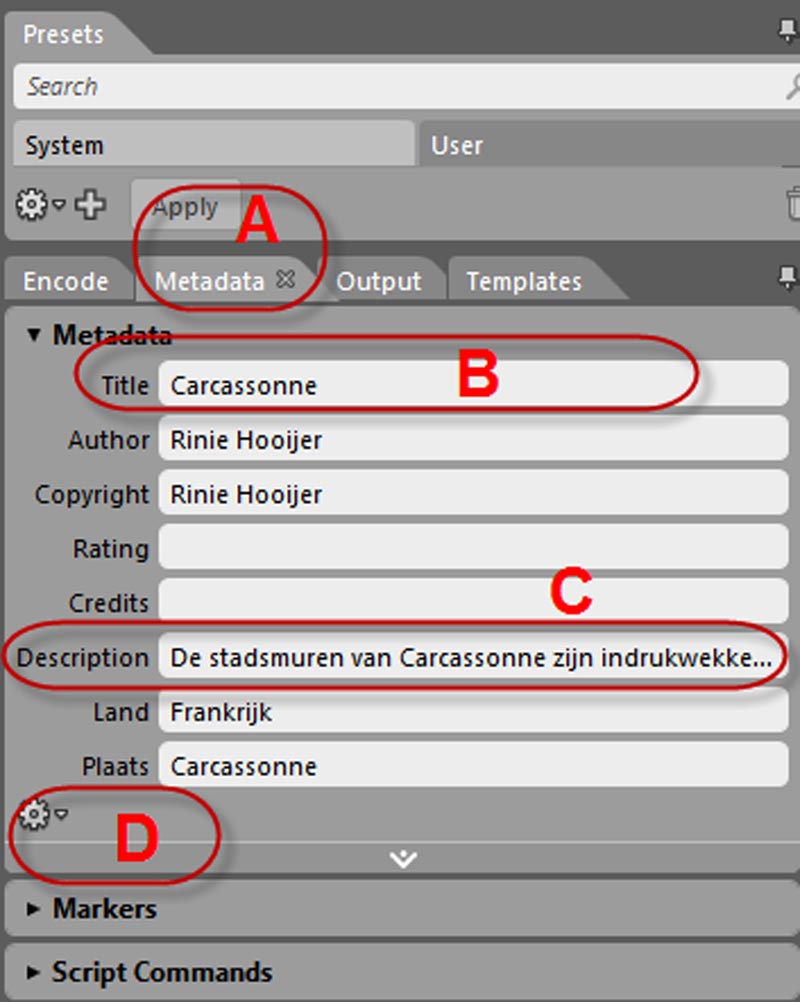
Om de playlist mooi eruit te laten zien met een titel, beschrijving en afbeelding, moet u dat voor elke videoclip opgeven. Klik hiervoor allereerst op het tabblad Metadata (Afb. 8a). Geef een titel op bij Titel (Afb. 8b) en een beschrijving bij Description (Afb. 8c).
Het is niet verkeerd om ook de ander velden zoveel mogelijk in te vullen om beter geïndexeerd te kunnen worden door de zoekmachines. Voor de meeste videoclips in de galerij blijft is het merendeel van de metadata hetzelfde. Om te voorkomen dat u dit elke keer weer opnieuw moet invoeren, kunt u de metadata het beste opslaan als preset. Klik op het tandwiel (Afb. 8d) en selecteer de optie Save panel as preset. Er wordt een nieuw venster geopend en daar mag u bij Name een naam opgeven.
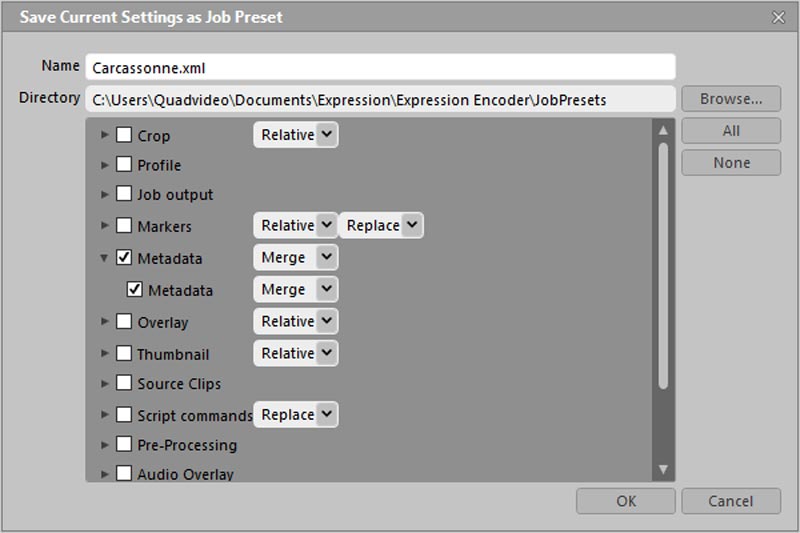
In ons voorbeeld slaan we de preset op als caracasonne.xml (Afb. 9). Klik daarna op OK om het venster te verlaten. Als u nu een volgende videoclip selecteert, ziet u dat de velden van de metadata leeg zijn. Om de preset die u zojuist hebt opgeslagen toe te passen op de ander videoclip(s) selecteert u deze en klikt u vervolgens op de rechtermuisknop.
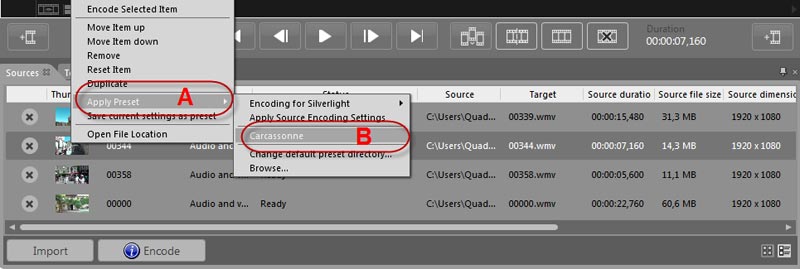
In het menu dat verschijnt, kiest u de optie Apply Preset (Afb. 10a) en daarna selecteert u de naam waaronder u de heeft opgeslagen(Afb. 10b). Daarna kunt u voor elke videoclip alleen die metadata aanpassen die nodig is.
Thumbnail voor playlist
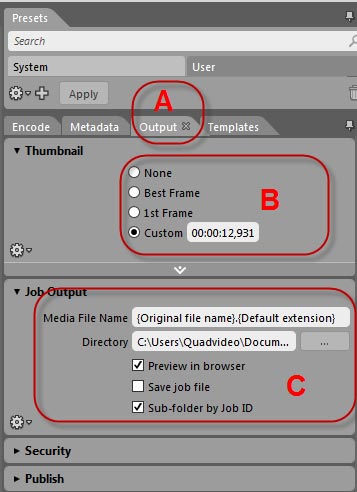
Om een afbeelding van elke videoclip in de playlist te tonen, opent u het tabblad Output (Afb. 11a). Bij de optie thumbnail geeft u aan welk frame er moet worden getoond, door één van de opties te selecteren. De optie Custom (Afb. 11b) kijkt naar de positie van de afspeellijn op de tijdlijn.

Op hetzelfde tabblad staan ook de opties om te bepalen waar het project na het encoderen moet worden opgeslagen. Plaats een vinkje bij Preview in browser(Afb. 11c), om na het encoderen direct het resultaat te kunnen bewonderen.
Sla als laatste het project op door in het navigatiemenu te klikken op File, Save Job As. Mocht er nu iets misgaan, dan kunt u altijd het project alsnog aanpassen.
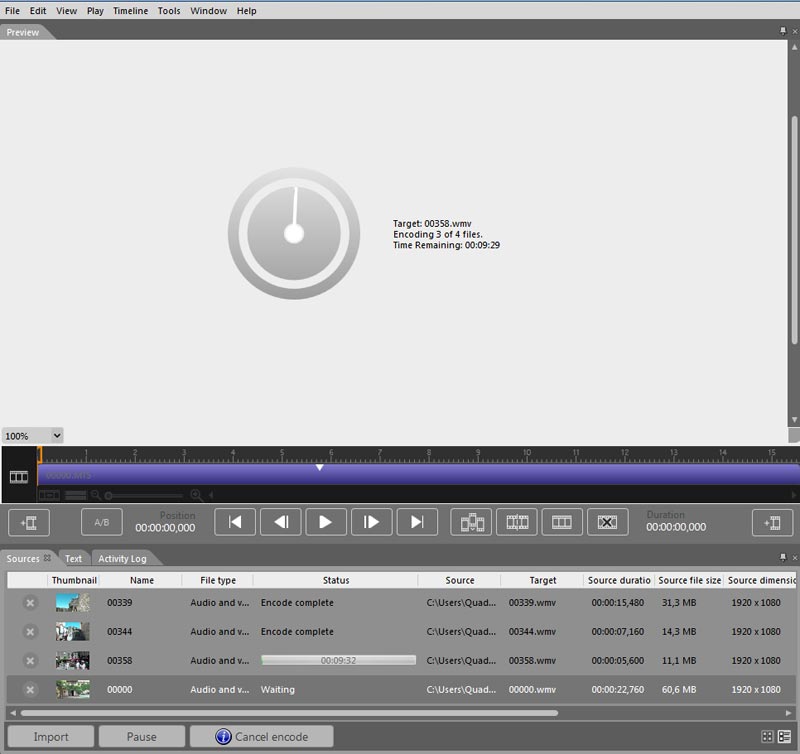
Door nu onder in het tabblad Sources op Encode te klikken, wordt de video geëncodeerd en de HTML-pagina met verwijzingen naar de Silverlight Player aangemaakt (Afb. 12). Afhankelijk van de lengte van uw videobestanden, kan dit proces enkele minuten, maar ook enkele uren duren.
Resultaat
Na het encodeerproces wordt automatisch uw browser geopend met de videogalerij.
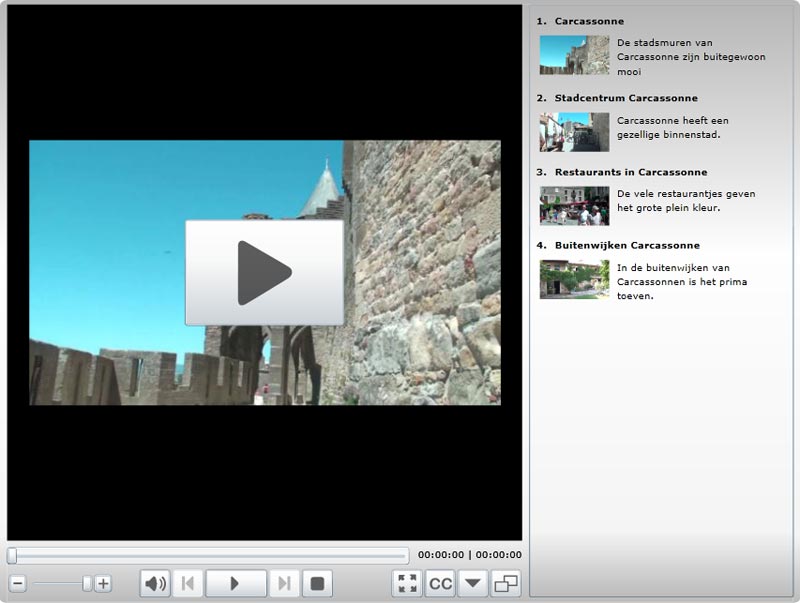
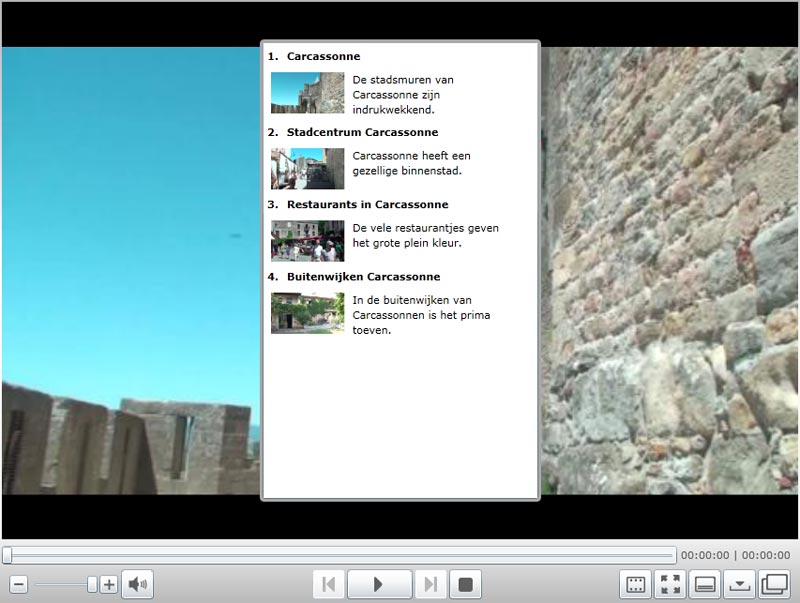
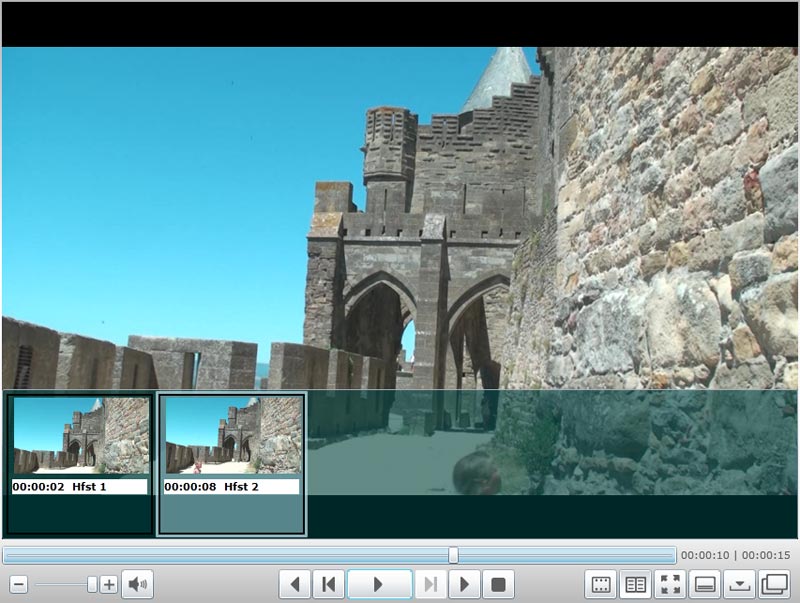
Het resultaat met de Silverlight Gallery template ziet u in afbeelding 13 en van de Silverlight default template in afbeelding 13a. Hebt u hoofdstukken gebruikt in één van de videoclips, dan worden deze zichtbaar door eerst de betreffende videoclip af te spelen en daarna op de c-toets te klikken op uw toetsenbord of door het Toggle Chapters pictogram onder in de Silverlight Player aan te klikken.
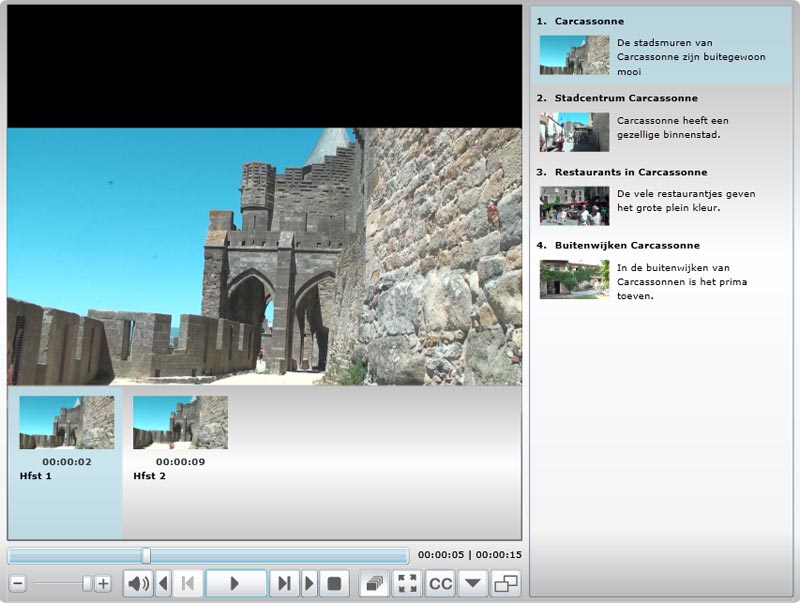
Het resultaat van die hoofdstukindeling ziet er met de Silverlight Gallery template uit als in afbeelding 14 en met de Silverlight default template als in afbeelding 14a.
Aanpassen HTML-pagina
Zoals u ziet beslaat de Silverlight Player het gehele scherm. Om de hoogte en breedte van de videospeler te kunnen aanpassen opent u het html-bestand Default.html. Dit bestand staat in de map DocumentsExpressionExpression EncoderOutput uw-encodeer-job. Open dit bestand met uw Kladblok of met de gratis Coffecup Free HTML Editor.
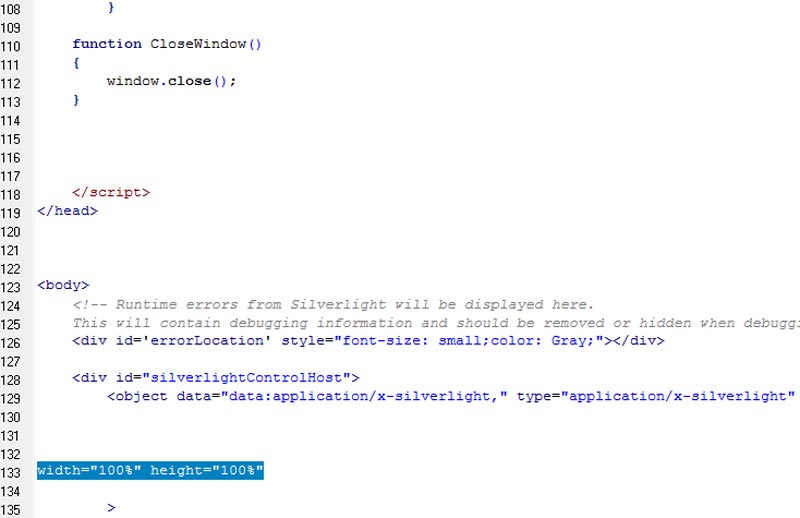
Zoek naar de regel met . Vlak daaronder staat een regel met width="100%" height="100%" (Afb. 15). Door het percentage te verlagen verkleint u de Silverlight Player. U kunt de waarde ook opgeven in pixels. De regel komt er dan bijvoorbeeld zo uit te zien; met width="800px" height="600px".
Verwijderen video uit galerij
Het kan best zijn dat u een bepaalde videoclip wilt verwijderen uit de galerij. Dit gaat heel simpel.
Zoek in Default.html naar de regel met de code (Afb. 16).
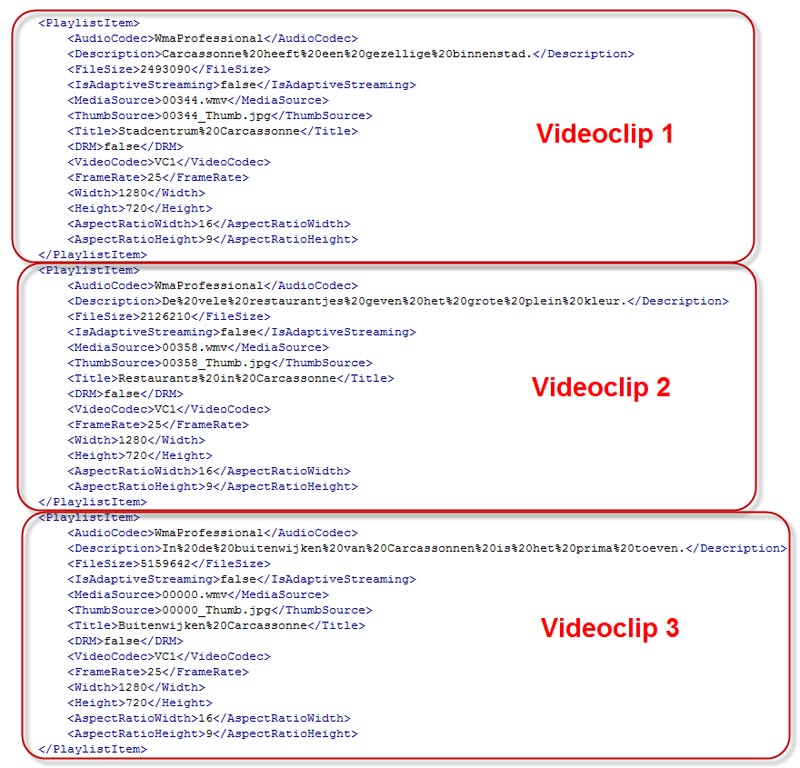
Onder deze code wordt elke videoclip in uw galerij opgenomen tussen de codes (Afb. 17). Om een videoclip te verwijderen, verwijdert u alle gegevens binnen deze twee codes, maar ook deze twee codes zelf. Sla na de veranderingen het html-bestand op en open het in uw browser om het resultaat te bekijken.